
Qu'est-ce qu'une image vectorielle ?
Quels sont les avantages d'une image vectorielle ?
Il existe deux sortes d'images numériques : celles qui sont vectorisées et les autres. Les premières sont en générale moins lourdes et plus pratiques à utiliser.
Ainsi, une image vectorielle prend le parti de la description à l'aide de formes géométriques simples afin de stocker l'image contrairement à l'image matricielle qui définit précisément chacun de ses pixels(1). Cette spécificité a trois avantages par rapport à une image matricielle.
Tout d'abord, comme vous l'aurez compris, les images vectorisées sont en général beaucoup moins lourdes que leurs homologues matricielles. Comprenez : elles prennent moins de place sur l'ordinateur. Bien sûr, les images matricielles ne sont plus stockées telles quelles, pixel par pixel(2). On utilise maintenant des formats compressés tels que le jpeg. Mais même avec cette compression, l'image vectorielle, par exemple le svg, gagne encore dans certains cas.
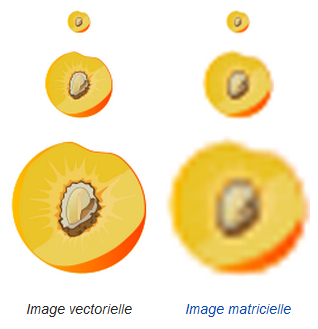
Ensuite, comme évoqué précédemment, une image vectorielle ne subit aucune perte de qualité avec l'agrandissement ou la réduction : le zoom n'a aucune influence néfaste sur l'image(3). Comme les éléments utilisés par l'image vectorielle ne dépassent jamais la taille d'un pixel (cela reste toujours des points), la précision est toujours parfaite quel que soit le zoom et le type d'écran. C'est ce qui permet de ne pas avoir d'image qui « bave » après un agrandissement comme sur cet exemple :

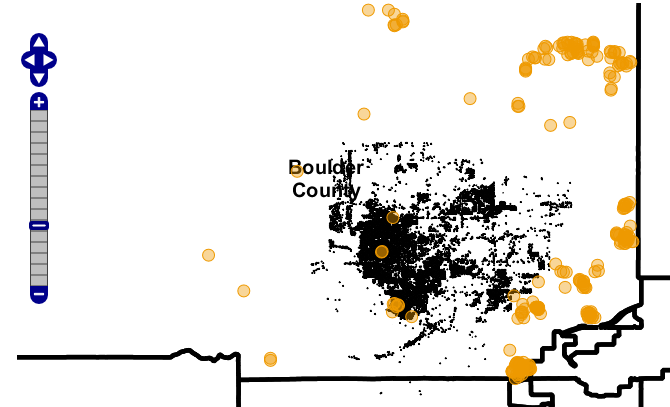
Enfin, une image vectorielle se prête très bien à la superposition des éléments. Les éléments stockés peuvent s'empiler sans problème ce qui permet de transmettre plus d'information sur une image. Par exemple, dans le cas d'une carte en géographie, un fleuve ne disparaît pas sous une route ou sous le nom d'un village(4). Ainsi, il est facile d'obtenir l'information souhaitée (en zoomant ou en cachant certains éléments) sans avoir à changer de carte, ce qui est bien pratique(5) !

Bien sûr, une image vectorielle présente aussi des défauts. Le principal inconvénient c'est que chaque affichage nécessite des calculs. En effet, il faut systématiquement reconstruire les pixels à afficher effectivement sur l'écran à partir du « squelette » de l'image vectorielle. Aussi, les possibilités esthétiques sont limitées par les modèles utilisés. Je m'explique : la réduction d'un dessin à certains de ses points simplifie le tracé, on arrondit les formes. Pour retrouver la complexité totale du dessin originel, il faudrait en principe utiliser autant de points qu'il y en a dans le dessin, ce qui serait perdre un peu l'intérêt de la vectorisation(6)… C'est pourquoi le dessin vectoriel n'est pas devenu la norme, il reste complémentaire de l'image matricielle.

- (1) ↑ Les formes simples peuvent être des cercles, des carrés, des lignes courbes, qu'on va appeler ici des vecteurs parce qu'ils se définissent à l'aide d'un nombre très réduit d'informations, en général quelques points esseulés. Par exemple, pour dessiner un carré, on n'a besoin que de deux points quel que soit sa taille, comme un vecteur. Alors qu'une icône d'iPhone par exemple, en image matricielle, demande plus de 16 000 pixels.
- (2) ↑ C'était le cas des vieilles images de microsoft paint. Mais si, vous savez, ces fichiers au format bmp.
- (3) ↑ C'est très pratique pour travailler sur des affiches de concert par exemple.
- (4) ↑ C'est aussi très utilisé pour les plans de montage.
- (5) ↑ Sans compter que c'est le meilleur moyen de faire des modèles 3D.
- (6) ↑ Les images vectorielles gèrent aussi difficilement les couleurs. En effet, comme les formes sont construites, il faut également utiliser un modèle mathématique pour décrire la couleur. C'est ce qui fait qu'on trouve souvent des couleurs unies sur de larges surfaces, ou alors des dégradés à l'aspect artificiel.